こんにちは。ふつか(@futsukalog)です。
自分のブログをカスタマイズしていると、どうしても他ブログ様のカスタマイズの仕様が気になりますよね。
私も少しずつではありますが、気になった箇所を自分なりに調べて弄ったりしております。
これが絶対に正しい!、というような自信は全くありませんが、一応形にはなったものを自身の忘備録も兼ねて書いておきます。
ということで今回は、WordPressのサイドバーにTwitterのフォローボタンを設置する方法を書いておきます。
(2017/11/19時点での忘備録です。Twitterの仕様変更により、記載の手順と違う場合があります。)
Twitterの方から作業。
Twitterのフォローボタンを設置するには、テキストにペーストする「コード」を作成する必要があります。
まずはTwitterにログインします。
コードを作成する際には、設置したフォローボタンをクリックした時に表示されるページのURLが必要なので、Twitterの自分のプロフィールが表示されるページのURLをコピーしておきます。
自分のアイコンをクリックして、「設定とプライバシー」をクリックします。
ページが表示されたら、左側の欄にある「ウィジェット」をクリックします。
新規作成ボタンの「プロフィール」をクリックします。
空白の『Enter a Twitter URL』欄に、先ほどコピーしておいた自分のプロフィールページのURLをペーストします。
ペーストできたら、同じ欄の右隅が「→」に変わっているので、クリックして進めます。
画面が下にスライドして表示オプションの選択が出てきたので、右の「Twitter Buttons」をクリックします。
次は使用するボタンの選択の選択が出てきたので、左の「Follow Button」をクリックします。
するとまた画面が下にスライドします。
『他にカスタマイズオプションを設定しないのならこれで十分です』のような翻訳の英語の一文があります。
コードはこれで作成されているようなので、青ボタンの「Copy Code」をクリックして、コードをコピーします。
Twitterの方でやることはこれで終わりです。
WordPressの作業。
次は実際にコードを張り付けて、フォローボタンを設置してみます。
以下はブログのサイドバーに、ウィジェットの「テキスト」などで事前に作成している箇所にフォローボタンを設置する手順です。
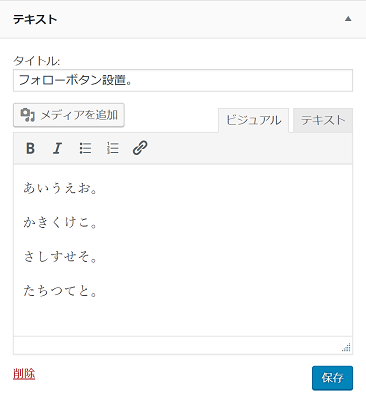
「PC:メインサイドバー」の「テキスト」を開きます。
ビジュアルエディタからテキストエディタに変更します。

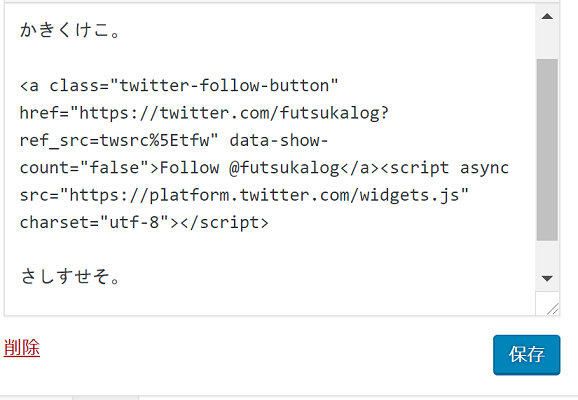
フォローボタンを設置したい箇所に、先ほど作成したコードをペーストし、保存をクリックします。

↓

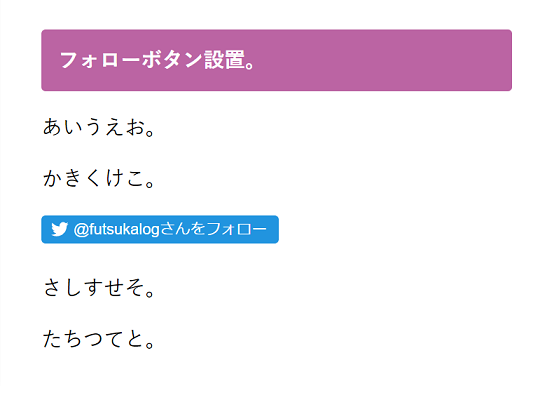
あとはプレビューで確認し、フォローボタンが設置できているか、実際にボタンをクリックして動作に問題はないか確認できたら終了です。

お疲れ様でした。

