「 Rinker(リンカー)」とは、WordPressのプラグイン。
Amazon・楽天・Yahooショッピングの商品リンクの作成をWordPress上で行うことができます。
また、商品検索から追加までの流れが非常に簡単で、リンクはショートコードでわかりやすく管理されています。
このプラグインの製作者は、
在宅フリーランスプログラマ&ブロガーのやよいさん。[@oyayoi19]
初めて商品リンクをとりあつかう私でも使いやすく、便利なプラグインです。
さて、今回はそんなWordPressのプラグイン「Rinker(リンカー)」の、
スマホ・タブレット表示のレイアウト調整をしたCSSカスタマイズを書き残します。
※2018/11/22 コードを一部修正。
確認事項
以下の項目よりCSSカスタマイズの実行、動作確認をしています。
- WordPress 4.9.7
- WordPressテーマ「ストーク(STORK)」
バージョン:1.1.8 - レイアウト確認
iPhone5 ディスプレイ (1,136×640px)
スマホ→縦表示 タブレット→横表示 - CSSカスタマイズは子テーマでおこなっています。
Rinkerのデフォルトレイアウト
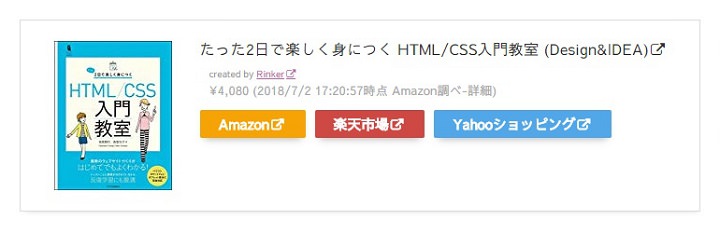
カスタマイズ前のレイアウトです。

PC

スマホ

タブレット
ボタン文言を追加した場合
商品リンクボタンのテキストは、ショートコードに属性を追加することで変更することができます。
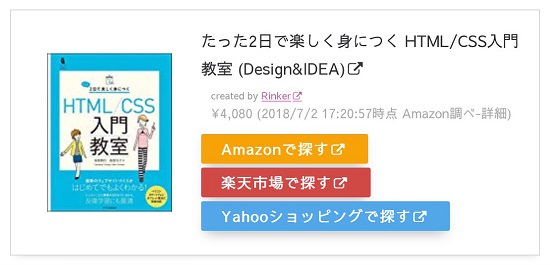
今回は各ショップボタンに「~で探す」というテキストを追加して、デフォルトのレイアウトを確認してみます。

PC

スマホ

タブレット
カスタマイズで変更する点
特に気になる3点をあげます。
外部リンクマーク
私が使用しているWordPressのテーマ「ストーク(STORK)」では、デフォルトで表示されてしまうようです。
商品リンクには特に必要もなく、ボタン幅も広がってしまうので削除します。
商品リンクボタンの配置バランス
PC・タブレット表示ではボタンが全て左揃えになっていて、右のスペースが空いています。
商品リンクの枠内にバランスよく配置したいので、中央揃えに変更します。
商品リンクボタンの文字の見切れを改善
今回カスタマイズをしようと思った一番の理由です。
スマホのディスプレイは幅が狭いので、商品リンクボタン内に文字が収まらずに見切れてしまっています。
フォントサイズを小さくしても、テキストを追加した場合などはもっと文字数が多くなるので、限界があります。
そこで、商品画像が左に表示される横並びではなく、上に表示される縦表示に変更して、ボタンスペースを確保します。
カスタマイズ後のレイアウト

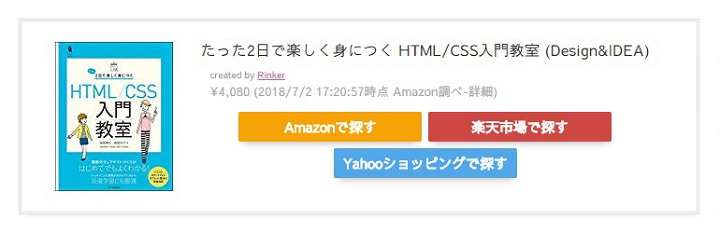
PC

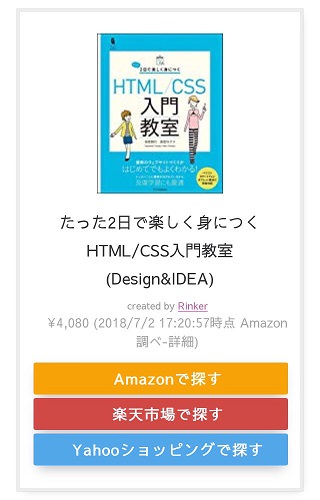
スマホ

タブレット
こちらが実際の商品リンクです。↓
さきほど上げた変更する3点以外にも、マウスオーバーのエフェクトなどカスタマイズしてたりします。
PC・タブレット・スマホ画面から確認したい方はどうぞ。
コード
レイアウト調整は56行以下の/* PC・タブレット・スマホ レイアウト調整 */のコードになります。
/* 外枠 2本線 */
div.yyi-rinker-contents {
border: double #dbdbdb;
}
/* 外部リンクマーク削除 */
div.yyi-rinker-contents a[target=”_blank”]::after {
content: none;
}
/* 商品リンクタイトル マウスオーバー時 色変化 */
div.yyi-rinker-contents div.yyi-rinker-title a:hover {
color: #729ad6;
}
/* 商品リンクボタン マウスオーバー時 色反転 */
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink {
background: #f6a306;
border: 1px solid #f6a306;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a {
color: #fff;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:hover {
background: #fff;
color: #f6a306;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
background: #cf4944;
border: 1px solid #cf4944;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a {
color: #fff;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a:hover {
background: #fff;
color: #cf4944;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
background: #51a7e8;
border: 1px solid #51a7e8;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a {
color: #fff;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a:hover {
background: #fff;
color: #51a7e8;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
opacity: 1;
}
/* PC・タブレット・スマホ レイアウト調整 */
@media only screen and (min-width: 1166px) {
div.yyi-rinker-contents ul.yyi-rinker-links {
justify-content: center;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 40%;
margin: 0.7% 0.7%;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0 0.5px;
text-align: center;
}
}
@media screen and (max-width: 768px) {
div.yyi-rinker-contents div.yyi-rinker-box {
display: block;
}
div.yyi-rinker-contents div.yyi-rinker-image {
width: 100%;
}
div.yyi-rinker-contents div.yyi-rinker-info {
text-align: center;
width: 100%;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
justify-content: center;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 45%;
margin: 0.7% 0.7%;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0 0.5px;
}
}
@media screen and (max-width: 480px) {
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 99%;
margin: 0.7% 0.7%;
}
}
※2018/11/22 コードを一部修正。
スマホ、タブレット表示にて、商品名や商品リンクボタンが左寄せ表示になっていることに気づき、対応いたしました。
79行目にwidth: 100%;を追加して修正。
レイアウト調整については、こちらの記事を参考にさせていただきました。
以上でおわります。
ありがとうございました。





