まだ全然勉強していないのですが、文字コードや改行コードなるものがあるそうな。
それらには種類があって、対応したものを選択しないと文字化けやエラーの原因にもなっているそうな。
薄い知識ですが、とりあえずSublime Text 3でわかりやすいようにステータスバーに表示させておこうという忘備録です。
文字コード・改行コードについて
こういうものだそう。
使用するコンピュータやOSで違いがあるから、HTMLファイルなどを作成するときは気をつけないといけないって感じかな。
文字コードとは、コンピュータなどの電子媒体において、文章を画像などの図形データとして扱わずに、テキストの形式で扱う場合に、その各文字(単一の文字でない場合もある)に対して持っているコードのことである。
改行コード とは、ワードプロセッサ(ワープロ専用機)やコンピュータなどで、改行を表す制御文字である。
初期設定確認
初期設定ではどうなっているのか確認します。
なお、以下の画像は日本語化済みの画面なので、わかりにくい方は日本語化の拡張機能を追加するのをおすすめします。
【1】Sublime Text 3を起動して、[基本設定] → [基本設定]をクリック。
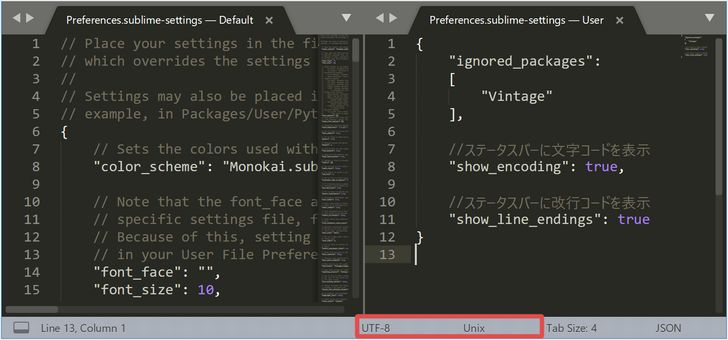
「Preferences.sublime-settings ─ Default」と「Preferences.sublime-settings ─ User」の二つのタブが開きます。
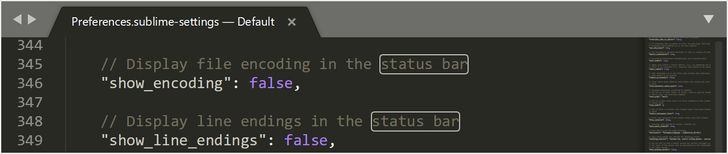
【2】「Preferences.sublime-settings ─ Default」タブで、[Ctrl+F]キーで検索ボックスを表示。「status bar」と入力して検索してみます。

ヒットした箇所を見てみると、「Display file encoding-」と「Display line endings-」がステータスバー非表示になっています。
これをUser設定の方では表示されるように変更します。
コード追加
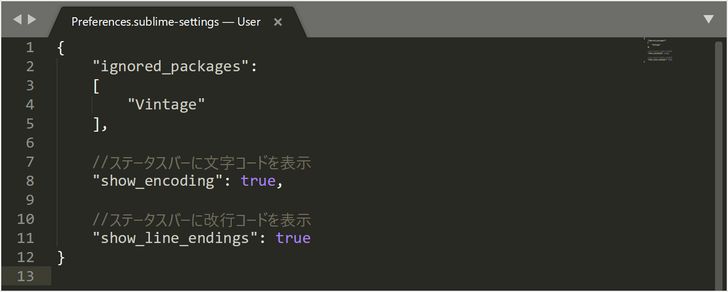
【1】Preferences.sublime-settings ─ User」タブにコードを追加していきます。
“show_encoding”: true,
//ステータスバーに改行コードを表示
“show_line_endings”: true
追記した箇所によって「,」が必要かどうか変わるみたいです。
全文としてはこんな感じになりました。

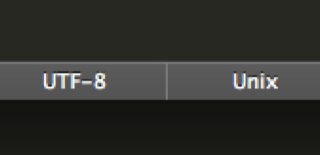
【2】最後に[Ctrl+S]で保存すると、設定が適用されます。この時点でステータスバーに表示されればOKです。